如何在部落格上打造一個小型電商?一個自媒體創作者折騰 5 小時,自己動手解決問題的故事

身為一個自媒體創作者/一人公司,99%的時候都必須自己解決問題。
這篇文章我要分享自己折騰 5 小時將數位產品放到部落格上,學到的 3 個寶貴經驗。故事是這樣的...
我的 2023 年個人品牌計畫是「打造自己的文章訂閱制服務」。我使用 Ghost.org 來建立個人網站,目標是一個訂閱制部落格 + 小型個人電商。
Ghost.org 的後台操作與文章編輯比 WordPress 好上手非常多,也支援市面上將近8成的 SaaS 服務。但問題是貴啊!電商 SaaS 服務的成本組成是
- 月費方案平均要 20-25 美金
- 2-3%手續費抽佣
對一個剛開始做小電商的自媒體創作者成本真的太高了。
像我這種小小自媒體創作者的困境,市場上挺多人都有的...於是國外有一家 SaaS 公司專門解決這樣的痛點-Gumroad。
我使用 Gumroad 當作小型電商平台,不需另外收訂閱費、只有發生交易(aka 賣出數位產品)的時候才會抽手續費,心理負擔小了許多。
另外 Gumroad 提供 JS Widget (小工具),可以內嵌(embed)產品購買頁面在任何網頁上。這代表任何人在閱讀我的部落格時,看的爽可以在部落格中直接購買產品,不需跳轉到 Gumroad 商店中,多好啊!
但問題又來了...這個功能只支援單一產品內嵌(embed)!當有1+以上的產品時,內嵌的畫面奇醜無比,無法製作出電商網站上 Product page(產品頁面) 的效果。
於是我開始用各種關鍵字 Google 找解決方法:
- Ghost Ecommerce
- Gumroad embed product page
- Ghost product page
但是搜索結果都不符合我的需求...多數人面對 1+ 以上的產品要銷售時,都是使用Gumroad 以外的電商 SaaS 並內嵌回 Ghost 頁面。
我非常沮喪...這個問題竟然沒人問過!但轉念一想:「Ghost 最大的彈性就是可以自行修改 CSS 與 HTML,那我為什麼不自己寫、製作出Product Page的效果呢?」
於是我搜尋:CSS Product Card (產品卡片)。Wow...!跳出了非常多漂亮的 Product Card 參考範例,而且連 HTML/CSS 都寫好了。
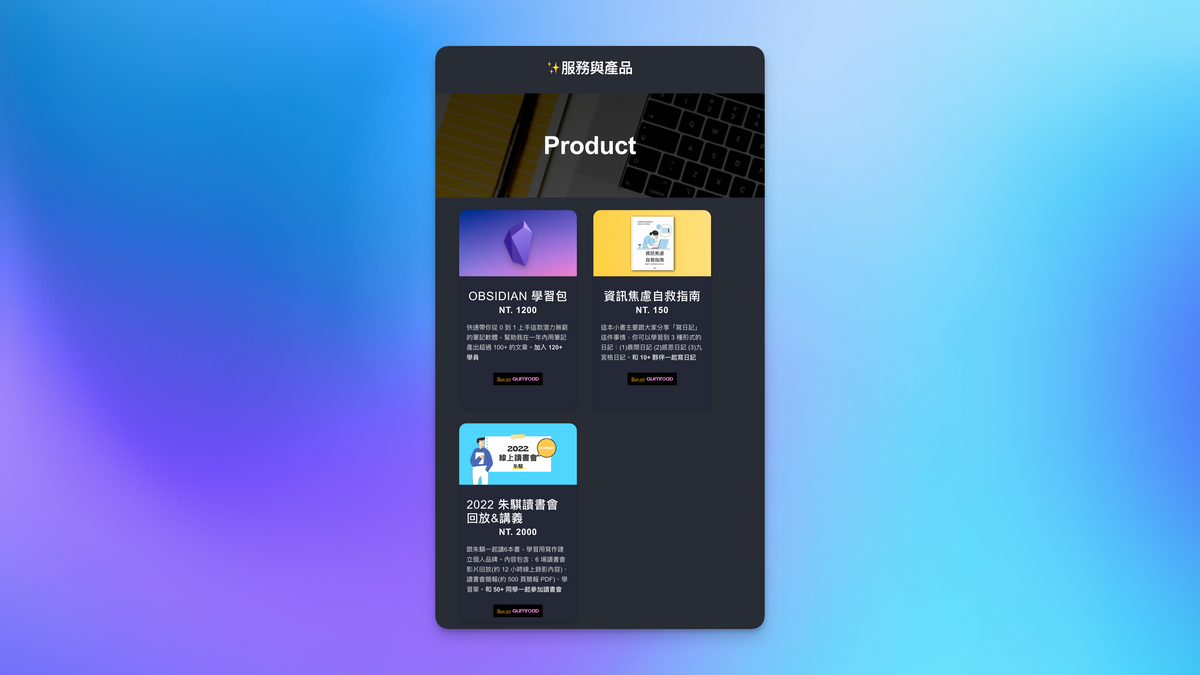
接著根據自己網站的風格,修改Product Card CSS、按鈕 CSS,嵌入 Gumroad 的 Button 就可以做到小型電商的產品頁面效果了。
這翻折騰讓我學習到 3 件事情:
- 學以致用:買程式的線上課程終於派上用場,以前練習 Udemy 或六角學院的網頁切版都沒什麼感覺,但上架自己的產品就超興奮啊!
- 組合解法:尋找問題的過程中會看到超級多解決方法,每個方法都有適用的前提與場景(例如有無腦土豪解,也有高技術土炮解)。很大機率根本找不到100%適用在自己場景的解法,但可以東拼西湊,取各種方法中自己需要的。
- 問對問題:以前總搞不清楚104 上職缺寫的「問題解決能力」是什麼,這次總算搞懂了。也就是:當我自己是頭家/決策者的時候,在有限資源的情況下 (例如不想花這麼多錢),如何問對問題、解決眼前的問題。
我始終覺得:
做個人品牌最大的好處,就是自己有個產品可以傷腦筋。
只有花上自己的時間、金錢、名聲,才會真正把潛力都發揮出來。
你可以點擊 這裡 看效果,Gumroad 的 JS Widget 做的真的蠻讚的。



Comments ()